My first turn-based strategy game Gems4 is released - Simple Connect 4 usecase on a powerful engine





Ambition
Built as the first usecase for our (2 man team, web developers doing it all) realtime turn-based game stack, Gems4 is our take on the classic board game Connect 4. We chose C4 because we liked it, we played it daily for 2 years during downtime at work and it was a perfect candidate for the system we wanted to build - a real time, multiplayer turn based game engine that can power our games with any frontend e.g Web, Unity, Native mobile
The First Game - Gems4.io aka Connect 4
The goal is to connect four of your own gems vertically, horizontally, or diagonally. Play against your friends by inviting them to a game or search for random online opponents (matchmaking). Register an account to set a username, pin yourself to the matchmaking leaderboard and customize your profile. Look forward to future features like achievements, tournament rewards and unique skin designs!
Our primary goal was to achieve a system that let us build online board games quickly. The game itself had to have the following gameplay features:
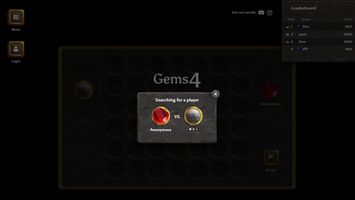
- Play a game with a friend quickly (e.g send an invite or share a link, minimal friction)
- Play online against random opponents (matchmaking)
- Ability to register and save stats on your profile
- Matchmaking leaderboard
- Ability to customize your profile (username, country, Gem)
Equally important, we had to enjoy working on it and wanted it to be used for more than one title, so it also needed:
- To be easy to add and iterate on new features or ideas
- BYO frontend e.g Unity, Web client, Native app, which leads to...
- Separated services, frontend react coders had no business dealing with API or game server code. All codebases are separate and standalone as their own repositories and build systems.
- BYO (or multiple) turn based game modes including board games e.g connect 4, tic tac toe, GO, chess, checkers, card games, to be as simple as adding one module per game.
- Should be highly available, always online and accessibly from as many devices as possible (responsive static web app, separate API & game services, all scaled independently, for dev/test/prod environments)
Tech Stack
We will break down each service in its own technical dev log post.
UI:
- - Responsive web app (React + Pixi + Colyseus client)
- - Suitable to package for Native app frameworks
- - Modern CI/CD practices and pipelines (easy development and idea iteration)
- - Could be built in 99% of modern Game Engines or Natively if desired
Game socket server:
- - Colyseus/Node based sockets server
- - Game logic (Connect 4 rules, round start/pause/end, winner reconciliation)
- - Room management (game/chat, player limits, validation, AFK/reconnection)
- - Scaling management (region based proxy servers for gamestate and roomstate replication)
- - Plugs into most Game engines (web, Unity, Godot, Unreal, Haxe)
- - Modern CI/CD practices and pipelines
API:
- PHP/Laravel based REST API
- Data store (game states, users, inventories, achievement definitions etc)
- User registration/login (social logins, email, anonymous)
- Item shop/inventories
- Game rooms provisioning (game ID, user validation, game end/teardown logic)
- Matchmaking
- Would plug into any front end (web, Unity, Godot, Unreal, haxe)
- Modern CI/CD practices and pipelines
Gems4.io | Free Multiplayer Strategy Connector!
Connect 4 gems vertically, horizontally, or diagonally. Play friends by invite or search online opponents
| Status | Released |
| Author | mOsh |
| Genre | Strategy, Educational |
| Tags | 2D, Atmospheric, Board Game, connect4, Multiplayer, Pixel Art, Real-Time, Real time strategy, Relaxing |
| Languages | English |
| Accessibility | One button |
Leave a comment
Log in with itch.io to leave a comment.